こんにちは。えあです。
先週末は全くパソコンに触れず、DRMのオンラインカレッジの
締切のご案内ができませんでしたヾ(_ _。)ハンセイ…
FacbookとTwitterでは配信していたのですが、
メルマガまでどうもてが回らないこの頃です。
DRMのオンラインカレッジに入学していただいた方、
ありがとうございます!一緒にがんばりましょうね!
オンラインカレッジに惜しくも入学できなかった方にも
まだチャンスはあります!
3ヶ月と期間は倍ですが、同じようにDRMを学べる塾があります。
それが丸山塾です。
https://gutshot-asp.biz/rp/h1/3ab3
スタイルは少しことなりますが、朝に概論、夕方に実際の例を確かめる
というところは変わりありません。
3ヶ月なので時間はかかりますが、
実践後のあなたの報酬は格段と上がっているはずです。
Amazonギフト券プレゼントがあったり、DRMの本のプレゼントがあったり
アップル製品のプレゼントがあったりと無料塾なのにこんなにあっていいのか?
というくらいプレゼントがあります。
しっかりついていったご褒美のようなもので、
運がよければMacBookももらえちゃう塾です。
ちなみにこの丸山塾、かつては30万円で販売されていた有料塾でした。
でも今は無料で学べるようになっています。
しかも以前と比べてグレードアップしています。
知らず知らずのうちに身についちゃうDRM。
消費者の感情で買わせる心理学を応用したテクニックです。
いくつも心理学を応用した販売方法は紹介されていますが、
DRMを学べば、高額商品でも売れてしまうでしょう。
それだけのテクニックが盛り込まれています。
えあも4クール目に入りましたが、毎回新しい発見があります。
それだけ見落としてることが多いんだなと気付かされます。
無料だし、ちょっとやってみるかな?
という軽い気持ちでは大変かと思いますが、
これからアフィリエイトをしていく上でも、物販をしていく上でも
役立つこと間違いなしです。
えあと一緒に学びましょう!
https://gutshot-asp.biz/rp/h1/3ab3
◆◇あとがき◇◆
新しいダイエットサプリメントを購入して、それについていたDVDエクササイズを
やったら、きついこときついこと…。
マジで本気でダイエットします。100% 体重が原因なのでorz
また次回もあなたの笑顔にお会いできますように♪
いつも最後まで読んでくださってありがとうございます(〃∇〃)

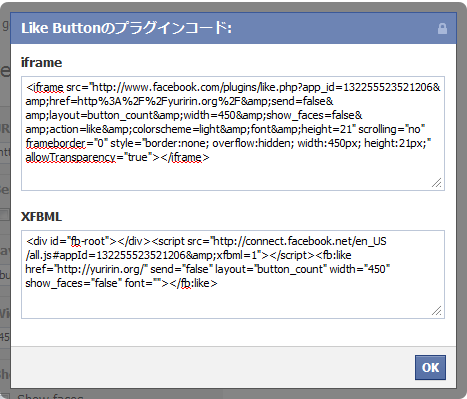
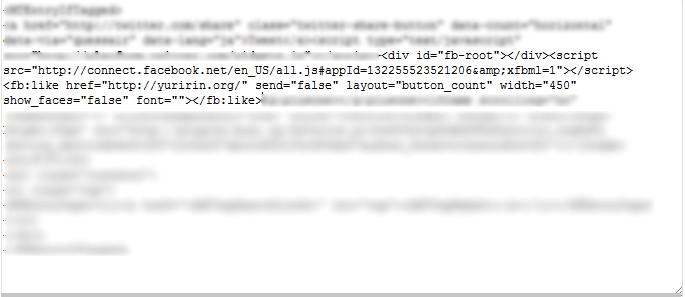
IE9でとあるサイト・・・というより、とあるツールを作って作ったサイトが
改行の<br />タグが反映されていないといった相談を受けました。
確かに私の環境(WindowsVista+IE9)から見ても
改行が反映されておらず、なぜかな?と
数日悩んでいました。
他のブラウザでは問題ないので、IE9特有の問題かなと。
そこで調べてみたところ、
IE9には互換モードというモードがあると知り、
試してみたところ、他のブラウザと同様に
ちゃんと改行されて表示されました。
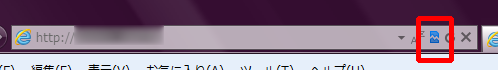
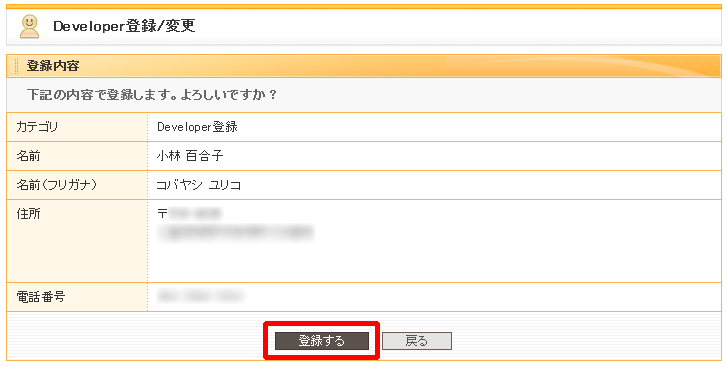
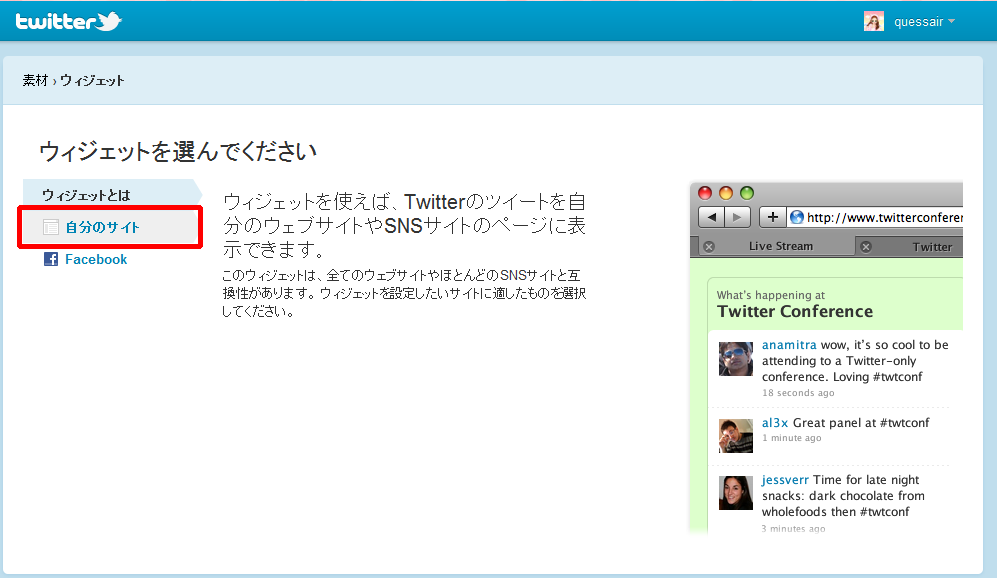
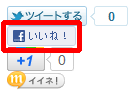
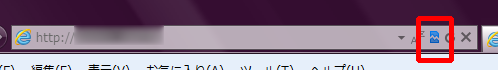
互換モードへの方法は簡単で、
見辛いサイトを表示させてから、
下記の画像の赤枠のボタンをクリックするだけです。
これで相談してくださったEさんの
IE9からもきちんと表示されるようになったので、
もし、あなたの環境でも同様の現象が起きてたらお試しください。

ホームページで画像が表示されない場合、
大体3つの理由が考えられます。
1.画像ファイルがサーバーに転送されていない。
この場合はファイルのアドレスを直接入力すると、
403エラーと呼ばれる表示がブラウザにされて、
表示することができません。
2.画像ファイルもしくはフォルダの名前が全角(日本語含む)表記である。
日本語ドメインに対応している場合は表示される場合もありますが、
サーバーやブラウザの仕様によっては表示されない場合もあります。
3.画像ファイルへのパスが間違っている。
パソコン内では見えるのにサーバーにアップすると見られない場合に多いです。
C:\ユーザー\(ユーザー名)\My Documents\123.jpgといった
パソコン内の絶対パスで表記されていることがあります。
通常なら、この3つの場合に当てはまることが多いのですが、
今回Nさんから頂いたご質問はこれのどれにも当たりませんでした。
ご提示頂いたURLをクリックすると、403エラーになるんです。
だから1に当てはまるのかと思ったのですが、
画像フォルダは確実にサーバー上にあると仰るので、
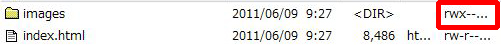
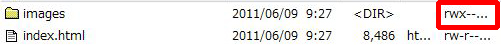
FTPソフトでサーバー内をキャプチャして送って頂きました。
赤枠の部分に注目して頂きたいのですが、
通常、画像フォルダの属性(パーミッション)は
『rwxr-xr-x』、数字で言うと755です。
この場合、『rwx--・・・』なので、
おそらく733になっていたと推測できます。
755に変えてもらったところ、
きちんと表示されました。
特殊事例ですが、1~3に当てはまらない場合の
解決策の1つとして頭の片隅に置いておくと、
トラブル回避に繋がります。
サイト上のクリック解析を行うために、
短縮URLツールを導入します。
初期設定が少し面倒ではありますが、
同一ドメイン内に置いた方が、
内部SEOの強化にもなるからです。
一度設定してしまえば、
そのまま継続して使えるので、
初期設定と割り切って導入するのがよいでしょう。
●サーバー導入型(クリック解析機能付)
・楽々URL
・「短縮・圧縮URL」転送技法!アクセス解析機能付き
・【携帯メルマガ対応】MCSURL
でもやっぱり、FTPでCGIを触るのが怖いという方には
サーバー毎借りれるサービスもあります。
●サーバーレンタル型(クリック解析機能付)
・クリックスカウター2
ご自分のスキルに合わせて選んでださい。
TinyURLに代表される無料の短縮URLツールもありますが、
クリック解析ができなかったり、削除されたり、
サーバー負荷が高くてダウンしたり・・・
とリスクのが高いので、きちんとしたものを導入するべきでしょう。
私は楽々URLを活用しています。
next→ メールアドレスを取得する
HTMLでもMTでもWPでも。
サイトを作ったら、アクセス解析を導入しましょう。
アクセス解析では
・どこからのアクセスか?
・検索エンジンでの検索キーワードは何か?
などが確認できます。
システムによっては、
訪問者がどのページを見たかを
時系列で確認できるものもあります。
私が導入したのはオープンソースの
「Research Artisan Lite - リサーチアルチザンライト」
です。
元々、レンタル型の時から利用してましたが、
2011年5月28日でサービスが終了したので
独自ドメインへの移行と共にインストールしました。
MySQLの数だけ
複数サイトにも導入が可能なので、
複数サイトの運営にも便利です。
初期設定時に
パーミッションの一時変更等手間はかかりますが
長く使う上ではよいツールです。
FTPの操作が苦手な方には
・FC2カウンター
カウンター表示ができると共に、
アクセス解析機能もついている。
・NINJA TOOLS
使いやすくサイトも軽いので、アクセス数やアクセス元、検索フレーズ
なんかを短時間で知りたいアナタにはオススメです。
・Google Analytics
Googleが運営しているアクセス解析。
国内の地域別アクセスや国別アクセスも判断出来る。
使いこなせばかなりの情報量になります。
・FC2アクセス解析
アクセス数をブログに表示した上でグラフ表示できるので、
別に解析ページを開く時間すらもったいないアナタには
数を知るだけなら十分な情報量とも考えられます。
・リサーチアルチザンPro(有料版)
訪問者の滞在時間や行動も把握しやすいアクセス解析。
Liteのレンタルサーバー型。
など手軽に導入できるものもあります。
next→ 短縮URLツールの導入
サイトを作って行くにあたり、
どのような形式で作っていくか
検討する必要があります。
とはいっても、本来はこの部分、
サーバーを選ぶ時点で行った方が
よい場合もあります。
例えば、サーバーにあまり詳しくない人が
MovableTypeやWordPressに挑戦したい場合、
0からのインストールは敷居が高いものがあります。
特にムーバブルタイプは
パーミッション(管理権限)の設定が
非常に面倒です。
私自身どちらも0からインストールしたことがありますが、
ワードプレスの方が手軽でした。
そんな時はサーバーを選ぶ時点で
MTやWPの自動インストールがあるところを
選ぶのが正しい選択方法と言えます。
それでも敢えてサーバーと仲良くなりたいと思って、
手動インストールするのも1つの方法であり、
経験でもあるので引き止めはしません。
話が少しずれましたが、
サイトを運営して行くにあたり、
一番手軽なのはブログ形式です。
バージョンアップは対応しなくてはなりませんが、
基本的に一度インストールしたら、
あとは無料ブログと同じ感覚で続けていけます。
初期設定が無料ブログより多いということですね。
他にはHTMLでサイトを自分で作る方法もあります。
これはパソコン上で作業して、
毎回FTPでアップロードをする必要があるので、
ブログで書くよりも手間が増えます。
それぞれ得手不得手があると思うので、
あなたが思うスタイルで運営していくのが
一番よい方法でしょう。
現在、私はMovableTypeを中心に
サイト展開しています。
個人的にWordPressもやりたいので、
現在のサーバー構成は
・MT
・WP
・HTML
が混在している状況です。
個人的にはサーバー知識にあまり左右されない
ワードプレスでの運営が一番簡単ではないかと
考えています。
MT・WPに関しては、別ブログにて紹介してますので、
ご参照ください。
・Movable Type(MT)を自由自在に操る ←MTで作られています。
・WordPressを使いこなす ←WPで作られています。
next→アクセス解析の導入