前からSBMと思って、ちゃんとフォルダ作成してあるのに、
行動が伴っていなかったんですが、
記事に書いたからには作業に組込むというのを徹底してみました。
キャッシュされやすくなったかどうか、
被リンクにプラスの影響が出てくるかは、
もう少しGoogle様の動向を見守らないと分かりません。
また、途中経過をお知らせしていきます。
トラックバックセンターにTBを送っていると書いたら、
今度はスパムになるのでは?という声を頂きました。
スパムにならないTB方法でやっているので、
今までスパム判定は頂いたことがありません。
以前はTBを送るのが怖くて避けていたのですが、
きちんとTBの意味を理解してしていたら、
問題ありません。
これもある意味被リンクの増加に繋がります。
被リンクをいくら増やして、アフィリエイトサイトを構築しても
売れないアフィリエイトリンクを使っていたら意味がありません。
私がアフィリエイトを始めた頃から『常識』だと思っていたことが、
コピペでカンタン!インフォトップの生成したリンクを
そのまま使っている人が今でもいると聞き、驚きました。
うーん、それじゃ、上がる売上も上がらないです。
思ったより売上の伸びていない方、
実はアフィリエイトリンクの作り方に問題があるかもしれません。
一度こちらのレポートを読んで、
再確認してみてください。
【再配布可】あなたの報酬が無くなるその2改
インフォトップのバナーフォームやテキスト用リンクフォームを
そのまま使うと危険です。
ちゃんと売上は上がっていますか?
はてなブックマークとFacebookが連動
Facebookとはてなブックマークが連動しました。
昨日速報でお伝えしたかったのですが、一日遅れになりました。
既にFacebookとはてなブックマークのアカウントがあれば、
はてなブックマークからログインして連動させるだけなので、
1分程度で済みます。
はてなブックマークFacebook連携機能キャンペーンページ
それぞれに登録がまだの方は、
こちらからどうぞ。
・はてな
・Facebook
IE9で改行されない。

IE9でとあるサイト・・・というより、とあるツールを作って作ったサイトが
改行の<br />タグが反映されていないといった相談を受けました。
確かに私の環境(WindowsVista+IE9)から見ても
改行が反映されておらず、なぜかな?と
数日悩んでいました。
他のブラウザでは問題ないので、IE9特有の問題かなと。
そこで調べてみたところ、
IE9には互換モードというモードがあると知り、
試してみたところ、他のブラウザと同様に
ちゃんと改行されて表示されました。
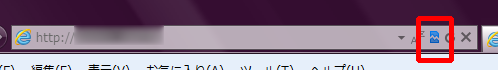
互換モードへの方法は簡単で、
見辛いサイトを表示させてから、
下記の画像の赤枠のボタンをクリックするだけです。
これで相談してくださったEさんの
IE9からもきちんと表示されるようになったので、
もし、あなたの環境でも同様の現象が起きてたらお試しください。
mixiチェックのボタンを設置したい。


















気になるパーツではありますが、
今までのボタンと違い手間がかかります。
このボタンを利用するには、
まずmixiにデベロッパー(開発者)として
登録する必要があります。
個人と法人の場合で異なりますが、
法人の場合はパートナー登録としてWebと書類による手続きで、
パートナーアカウントを発行してもらえます。
http://developer.mixi.co.jp/connect/developer_registration/partner
今回は個人での登録の場合について、ご案内します。
個人としてデベロッパー登録する場合、
お手持ちのmixiアカウントと連動する必要があります。
その際、そのアカウントに対し、様々な制約を受けます。
例えば・・・
・コミュニティの管理者になれない。
・コミュニティに書き込みができない。
・友達をmixiに招待することができない。
・マイミク申請ができない(受理は可能です)
・携帯メールアドレスが登録してない場合、登録の必要がある。
などがあります。
他にも利用規約に出てきますので、
確認の上、デベロッパー登録を行ってください。
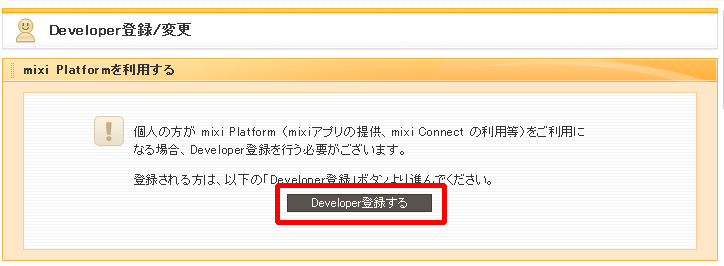
紐付けるmixiアカウントで、ミクシィにログインした後、
Developer登録/変更ページにアクセスします。
https://mixi.jp/guide_developer.pl
『Developer登録する』をクリックします。
← クリックで拡大します。
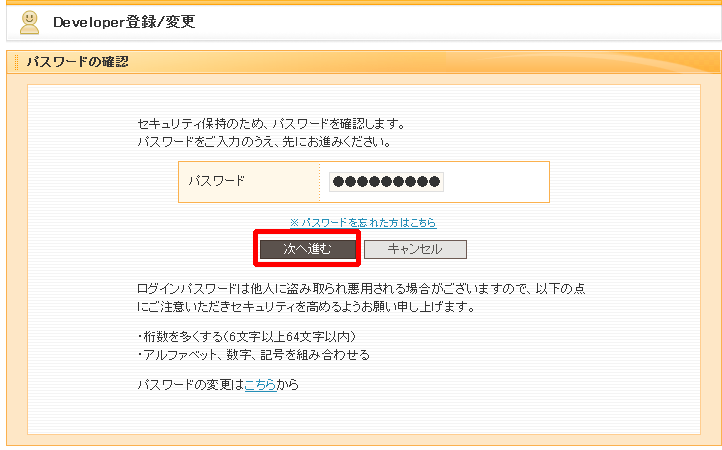
パスをクリックします。
← クリックで拡大します。
必要事項を入力し、『入力内容を確認する』をクリックします。
← クリックで拡大します。
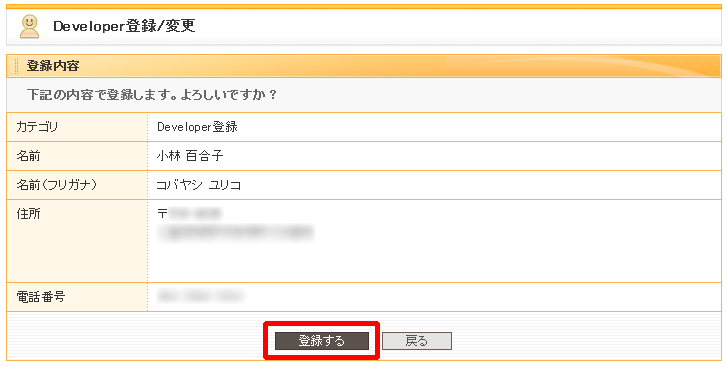
内容確認をして登録をするをクリックします。
← クリックで拡大します。
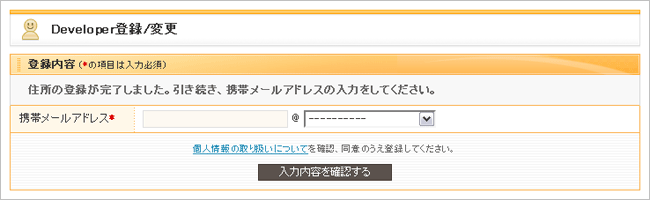
携帯またはスマートフォンのメールアドレスを入力します。
← クリックで拡大します。
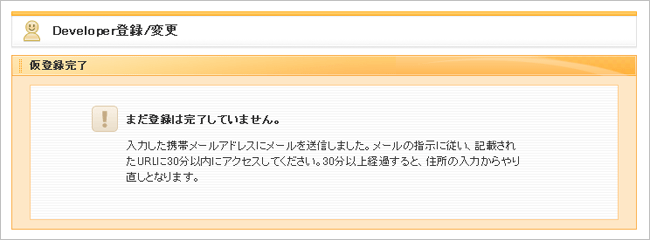
下記のような画面に遷移します。
← クリックで拡大します。
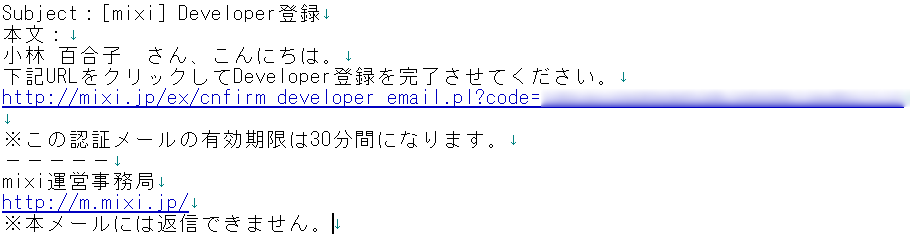
携帯またはスマートフォンのメールを確認します。
mixiから下記のような内容のメールが来ているので、
表示されているURLをクリックします。
← クリックで拡大します。
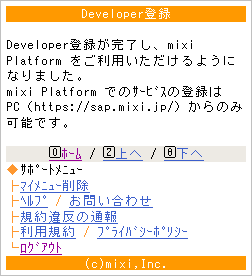
下記のような画面が表示されれば、サービスの登録が完了します。
※スマートフォンの場合は、画面が異なります。
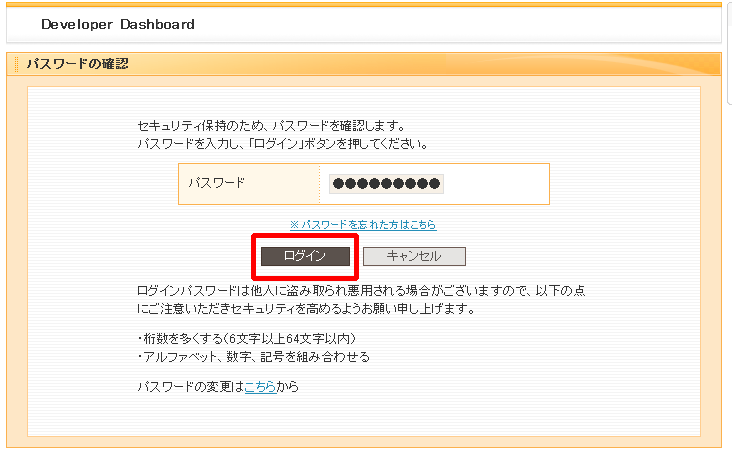
パソコンから、https://sap.mixi.jp/にアクセスします。
パスワードを入力し、ログインをクリックします。
← クリックで拡大します。
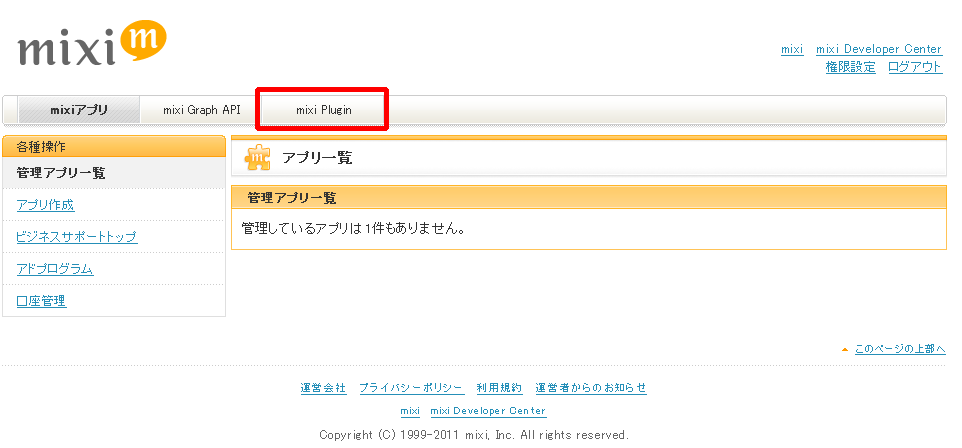
mixi Pluginをクリックします。
← クリックで拡大します。
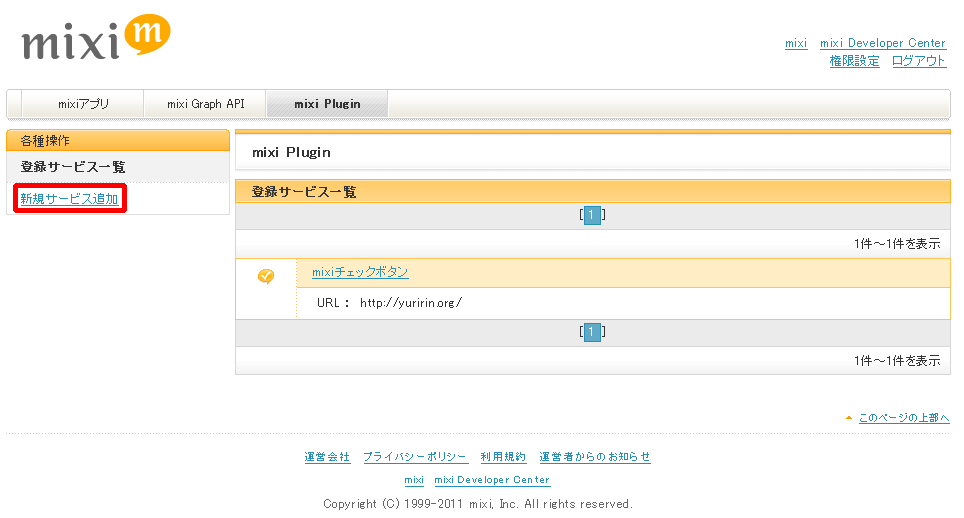
新規サービス追加をクリックします。
← クリックで拡大します。
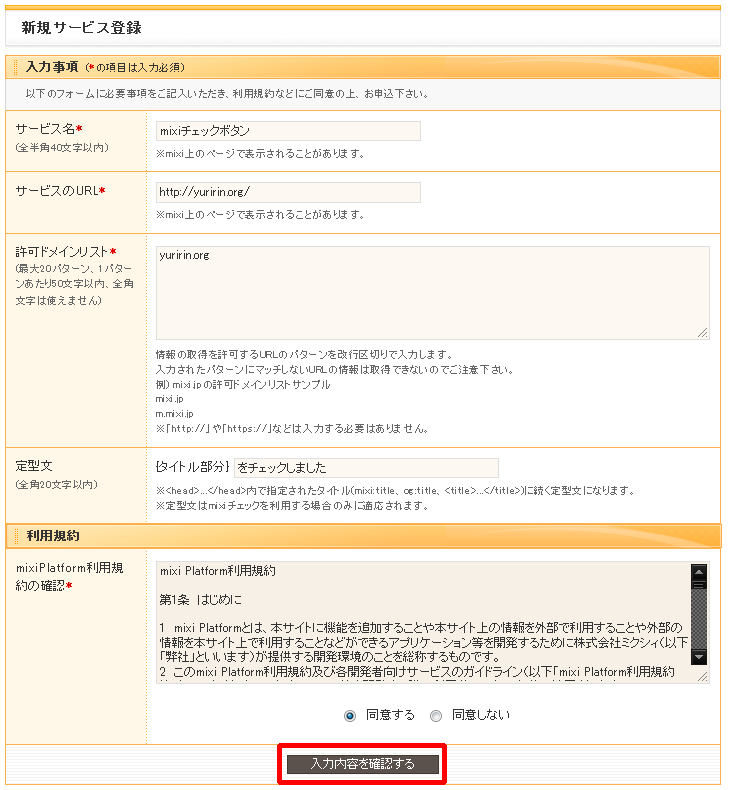
必要事項を入力し、利用規約を確認して同意するにラジオボタンを移し、
入力内容を確認するをクリックします。
← クリックで拡大します。
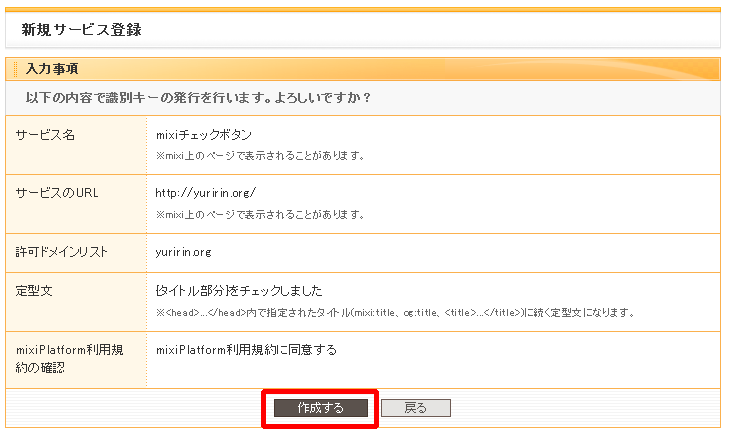
入力内容を確認の上、作成するをクリックします。
← クリックで拡大します。
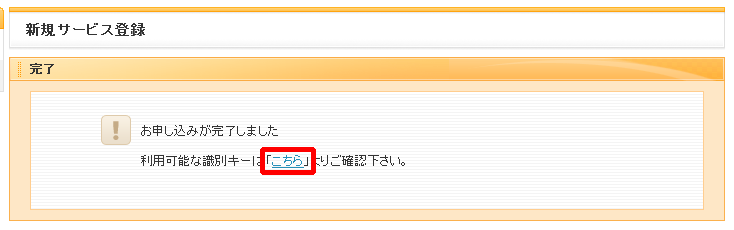
作成が完了します。
← クリックで拡大します。
上記画面のこちらをクリックすると
登録サービスの詳細に遷移します。
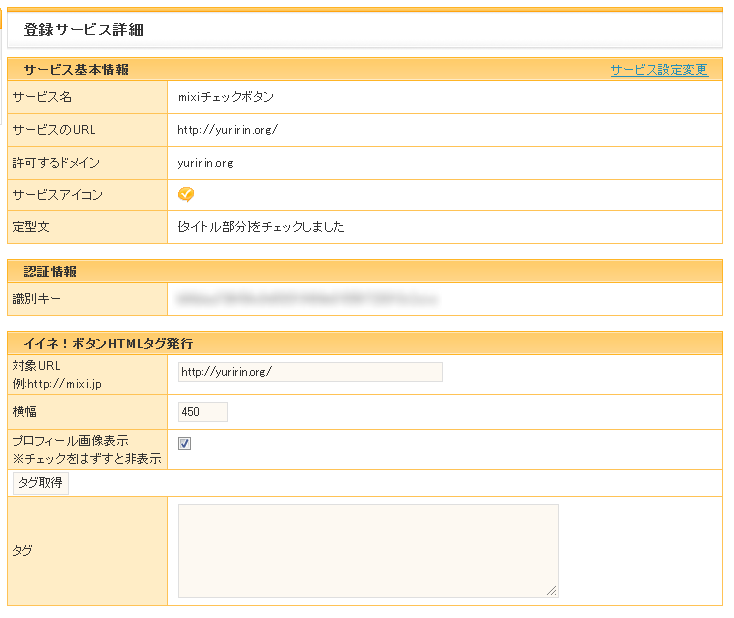
← クリックで拡大します。
イイネ!ボタンHTMLタグ発行の欄の
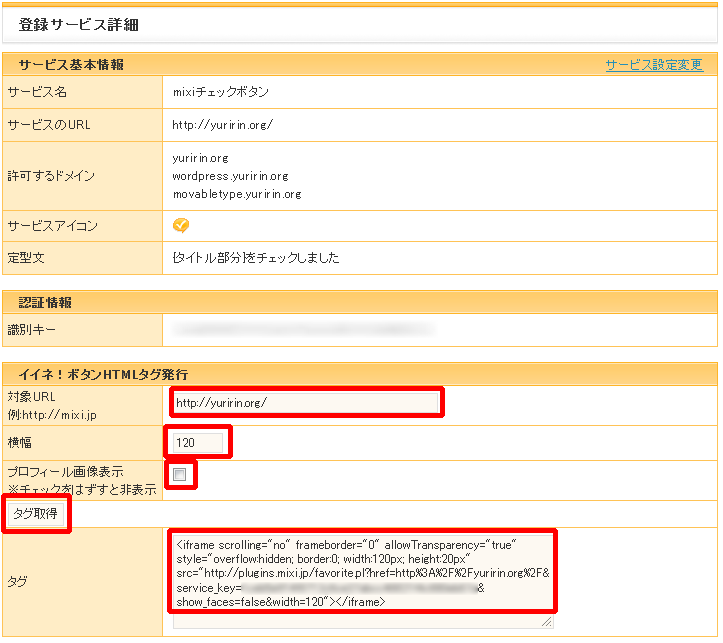
対象URL・横幅・プロフィール画像の有無を指定し、
タグ取得をクリックすると、タグの欄にタグが発行されます。
← クリックで拡大します。
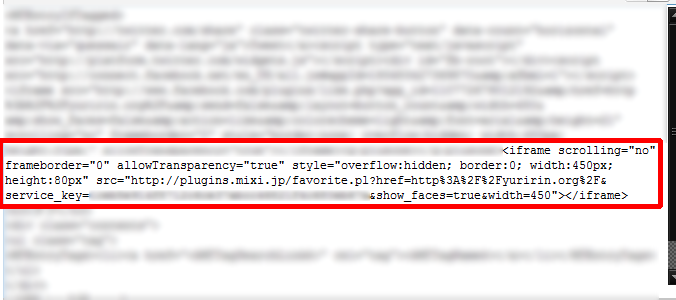
タグをコピーして、表示させたい部分に貼り付けます。
← クリックで拡大します。
設定し、必要があれば再構築すると、表示されます。
Googleの+1ボタンを設置したい。




Googleの+1ボタンが5月31日に公開されたばかり。
早い者勝ち?
でも今のところ、この+1ボタン、Google.comでの
英語での検索にのみ表示されるとのこと。
今後の展開に期待と言ったところでしょうか。
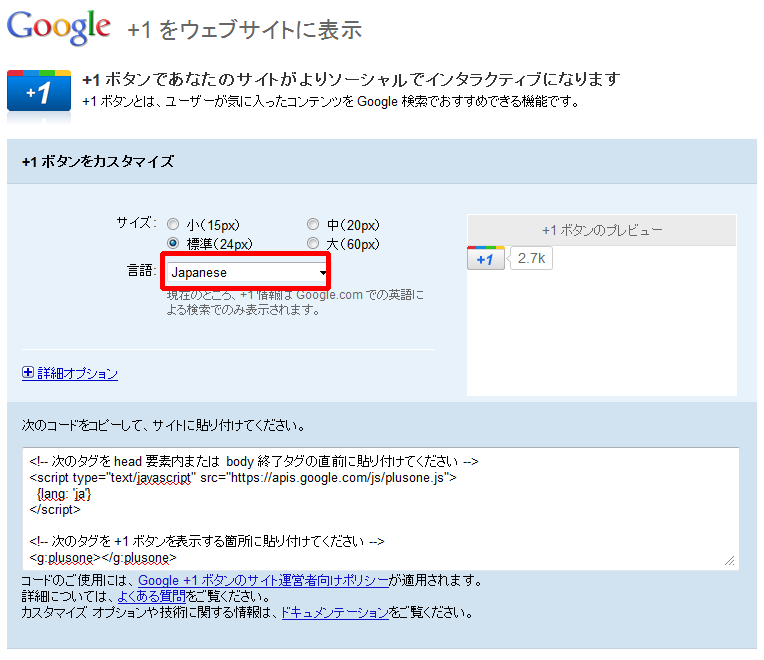
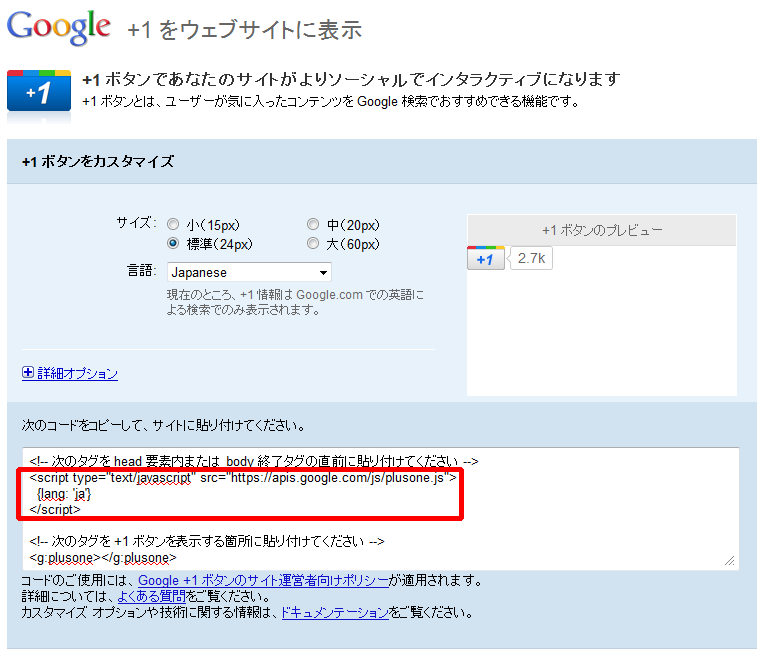
Google+1をウェブサイトに表示のページにアクセスします。
サイズを右側のビューで確認しながら選択し、
言語をJapaneseに変更します。
← クリックすると拡大します。
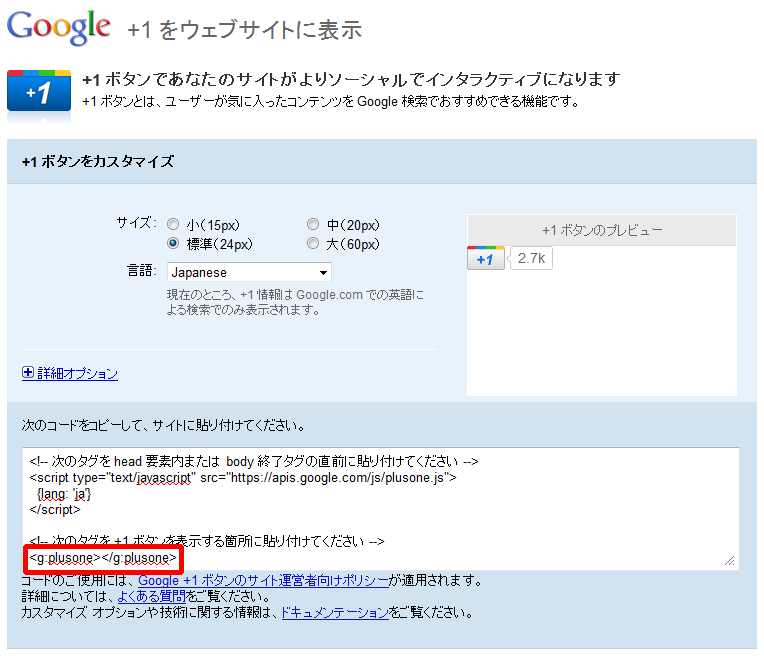
変更すると下のタグも自動的に変更されるので、
先に上のタグを~の間か
の直前にコピーして貼り付けます。
← クリックすると拡大します。
続いて、下のタグを+1ボタンを表示させたい位置に
コピーして貼り付けます。
← クリックすると拡大します。
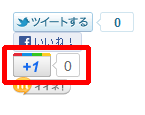
設定して、必要であれば再構築し、
表示させたい場所にボタンが出てきたら
設置に成功しています。
twitterのツィートするボタンを設置したい。
















ツイッターのアカウントがあれば、これが一番簡単でしょう。
アカウントがあることを前提に進めますので、
ない方は取得してください。
twitter
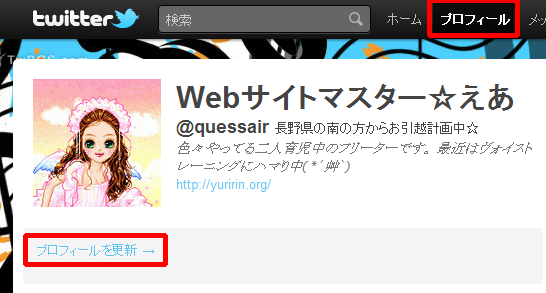
ログインして、プロフィールを開きます。
← クリックすると拡大します。
続いて、プロフィールを更新をクリックします。
← クリックすると拡大します。
← クリックすると拡大します。
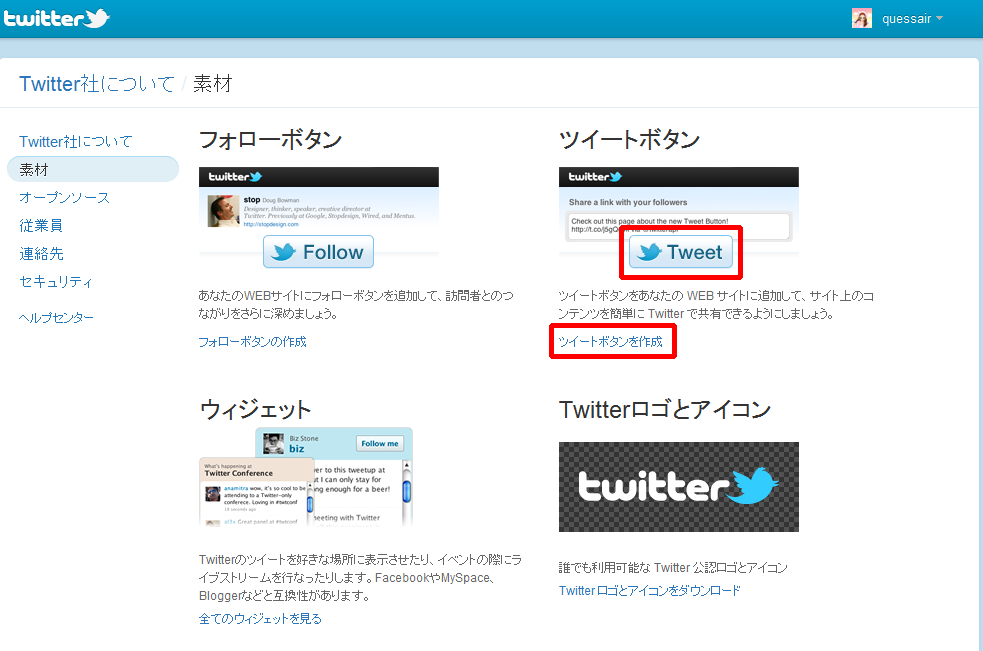
上の画面に切り替わるので、
赤枠のTweetまたはツイートボタンを作成をクリックします。
← クリックすると拡大します。
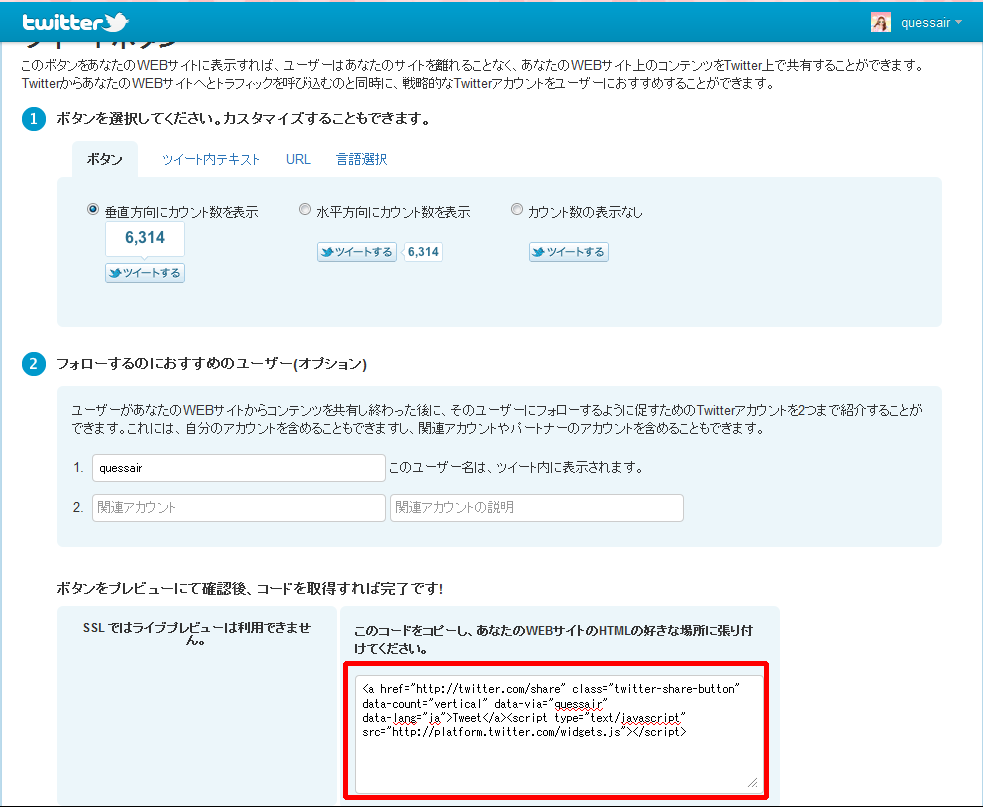
設定画面に切り替わるので、
ツイート数の表示のするしないと
する場合は位置を指定します。
関連付けたいアカウントがあれば
別途追加します。
※私はhttpsでセキュア接続をしているので、プレビューが表示されませんが、
http://twitter.com/で接続していれば、画面左下にプレビューされます。
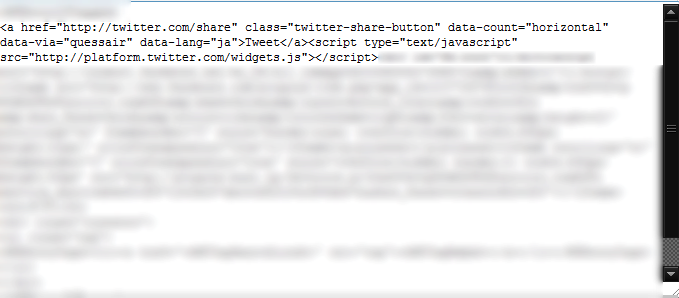
プレビューを確認して、よければ、赤枠のソースをコピーします。
← クリックすると拡大します。
表示させたい部分にソースを貼り付けます。
設定し、必要があれば再構築すると、画面に表示されます。
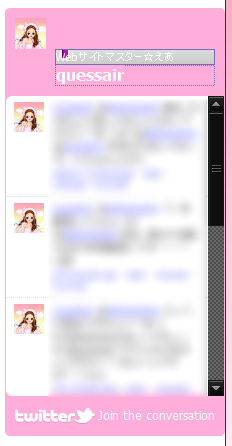
他にもツイッターには
つぶやきをあなたのサイトに
表示させることができます。
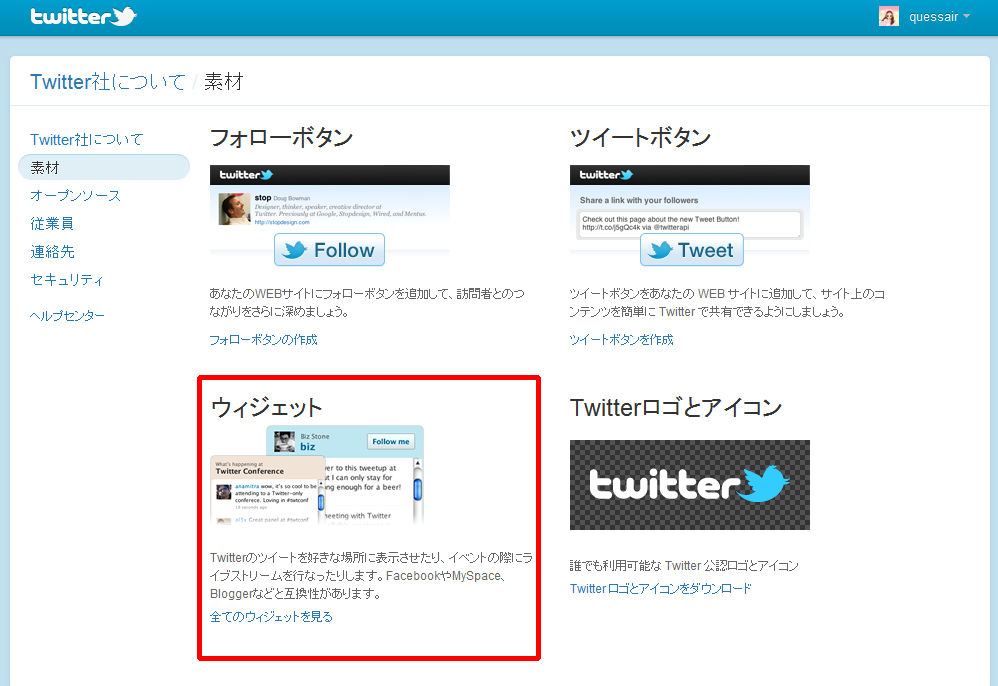
プロフィールの更新をクリックした画面にある
ウィジェットをクリックします。
← クリックすると拡大します。
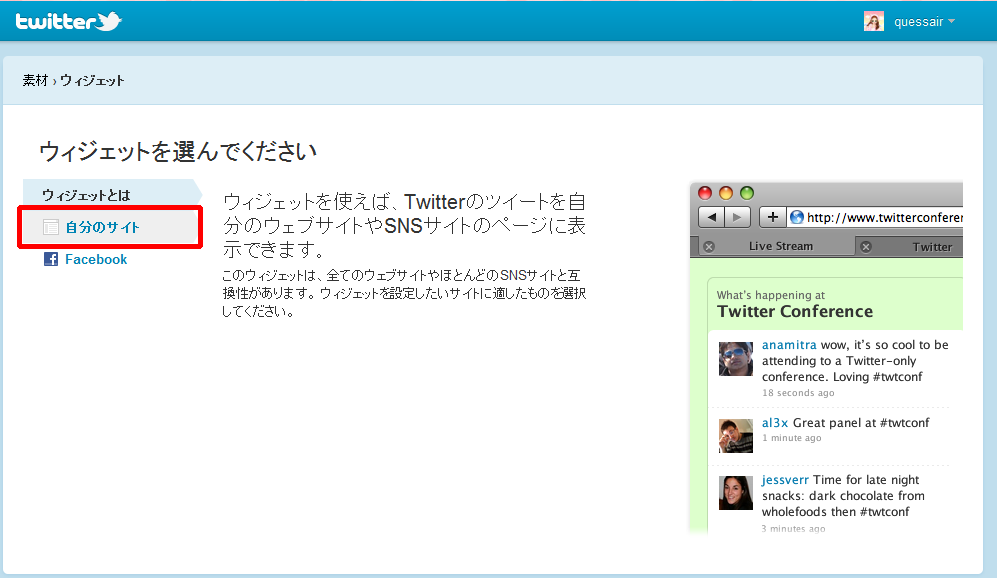
続いて、自分のサイトをクリックします。
← クリックすると拡大します。
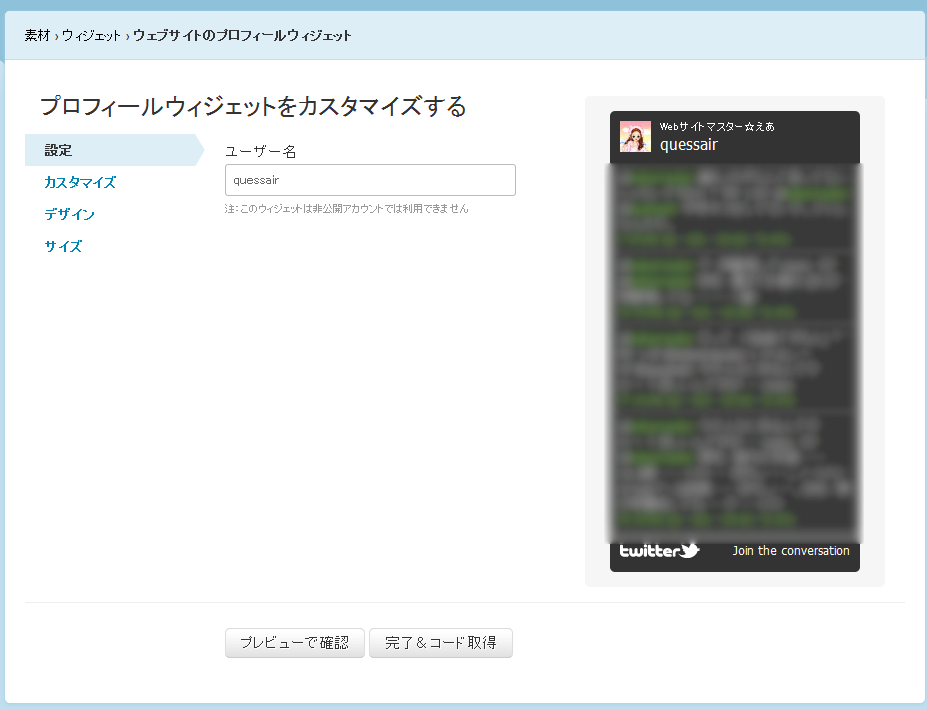
プロフィールウィジェットをクリックします。
← クリックすると拡大します。
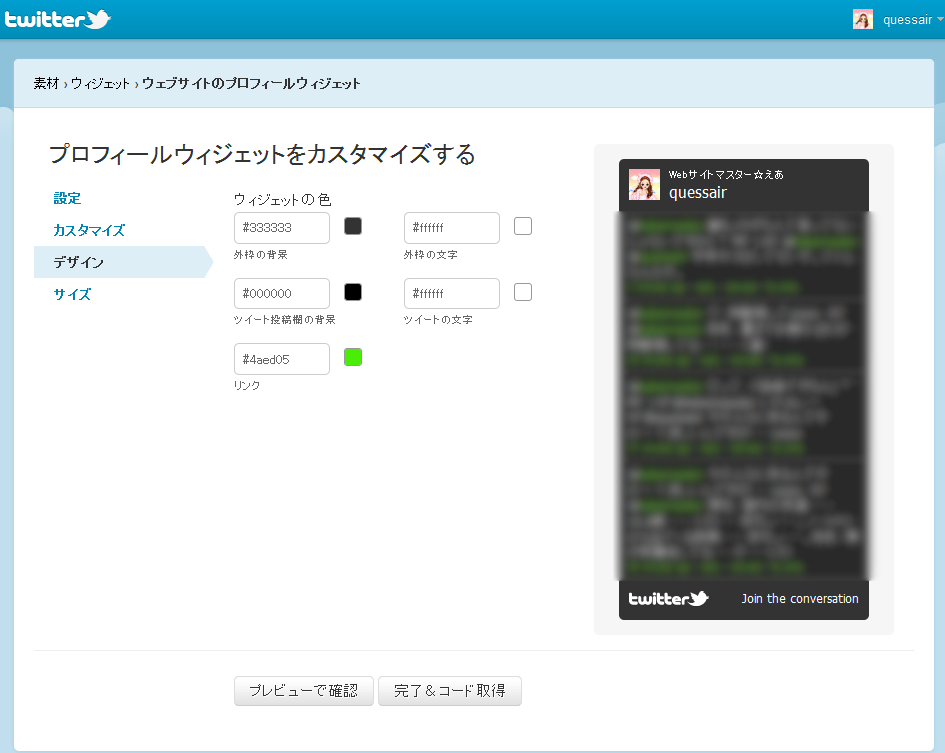
プロフィールウィジェットのカスタマイズ画面に切り替わります。
← クリックすると拡大します。
デフォルトのままでよければ、完了&コード取得をしますが、
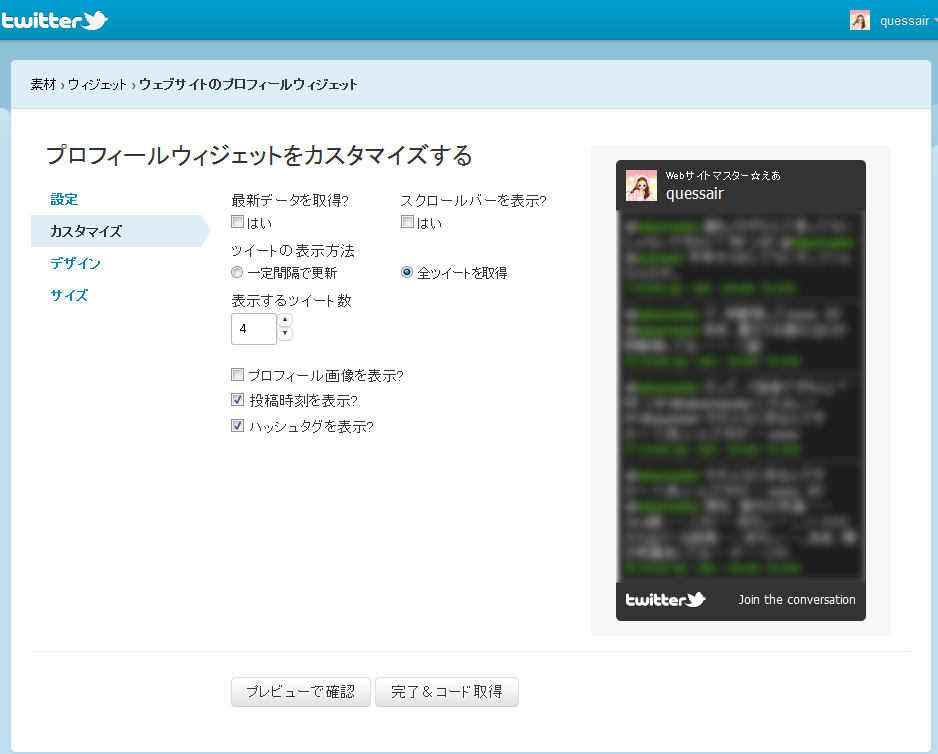
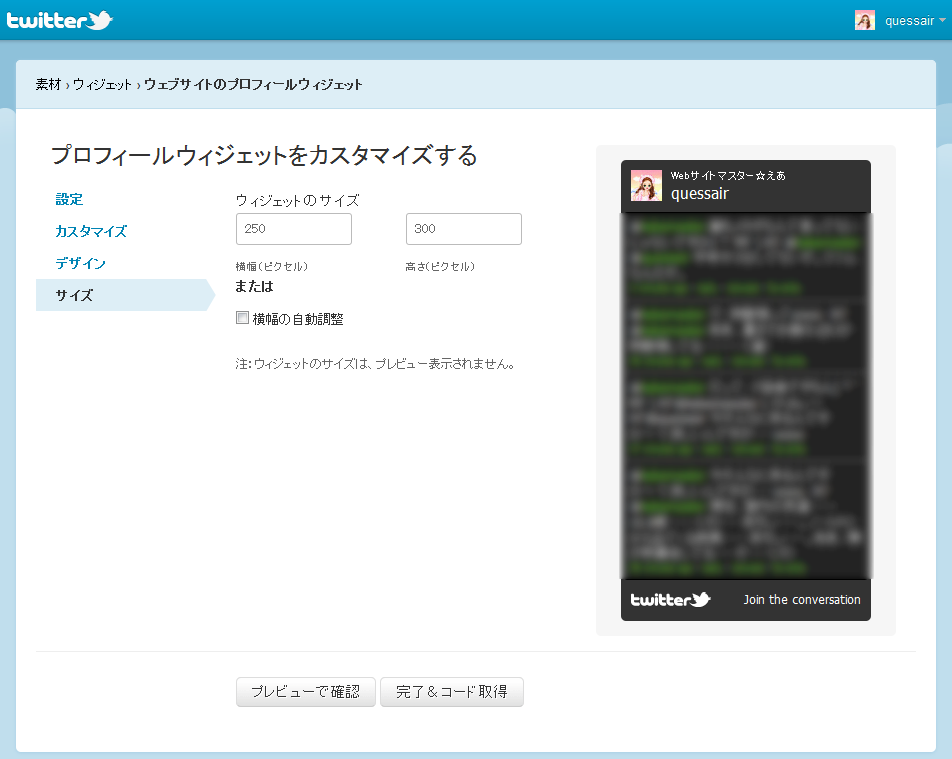
カスタマイズしたい場合は、カスタマイズ・デザイン・サイズを
それぞれ開いて好きなようにビジュアルを変更できます。
← クリックすると拡大します。
← クリックすると拡大します。
← クリックすると拡大します。
※幅は自動を選んだ方がブログパーツとしては扱いやすいです。
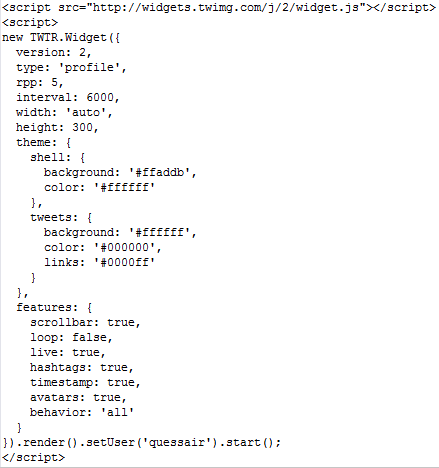
プレビューで確認し、よければ完了&コード取得をクリックし、
表示されたコードをコピーします。
コピーしたコードを表示させたい場所に貼り付け
設定をし、必要があれば再構築します。
自分の思ったとおりに表示されれば成功です。
facebookのいいね!ボタンを設置したい。




流行に乗って、facebookの『いいね!』ボタンが欲しい。
そう思って検索をかけて到達したのはいいけど、
英語ページで挫折した方へ。
日本語解説ページに最初から行き当たればいいのですが、
運悪く英語のページに行き当たったら、
その場で閉じてしまいますね。
※facebookのページは他のSNSと異なり、
GoogleやYahoo!などの検索エンジンの結果に表示されます。
無料ブログならサービスによっては
設定で簡単に表示させることができますが、
WordPressやMovableTypeなど独自ドメインを使っている場合、
自分で設定する必要があります。
このページに方法は書いてあるのですけど、英語を見た瞬間、
閉じる人が多いみたいです。
でも実は、上の英語の部分を読むからイヤになるだけであって
そこを読み飛ばして、下のパーツ作成の部分だけで、
手軽に取り付けられます。
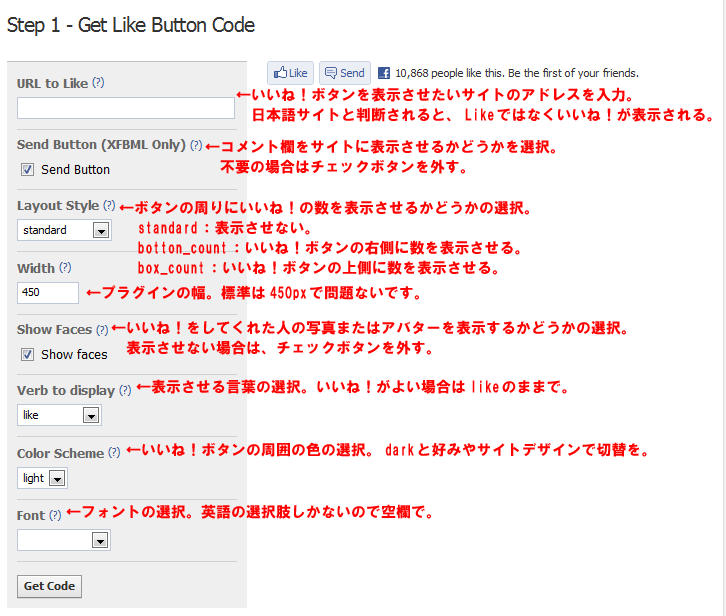
← クリックで拡大表示します。
画像に補足を入れたので、
上記の補足に従って選択または入力します。
それが完了したら、一番下の『Get Code』をクリックします。
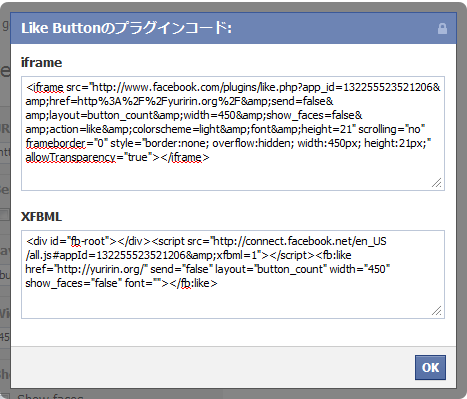
すると上記のボックスがポップアップするので、
iframeまたはXFBML(コメント欄を使う場合はこちら)の内容をコピーします。
コピーしたものを、サイトの表示させたい部分に貼り付けます。
← クリックで拡大表示します。
設定、必要があれば再構築をすると、表示されます。