



流行に乗って、facebookの『いいね!』ボタンが欲しい。
そう思って検索をかけて到達したのはいいけど、
英語ページで挫折した方へ。
日本語解説ページに最初から行き当たればいいのですが、
運悪く英語のページに行き当たったら、
その場で閉じてしまいますね。
※facebookのページは他のSNSと異なり、
GoogleやYahoo!などの検索エンジンの結果に表示されます。
無料ブログならサービスによっては
設定で簡単に表示させることができますが、
WordPressやMovableTypeなど独自ドメインを使っている場合、
自分で設定する必要があります。
このページに方法は書いてあるのですけど、英語を見た瞬間、
閉じる人が多いみたいです。
でも実は、上の英語の部分を読むからイヤになるだけであって
そこを読み飛ばして、下のパーツ作成の部分だけで、
手軽に取り付けられます。
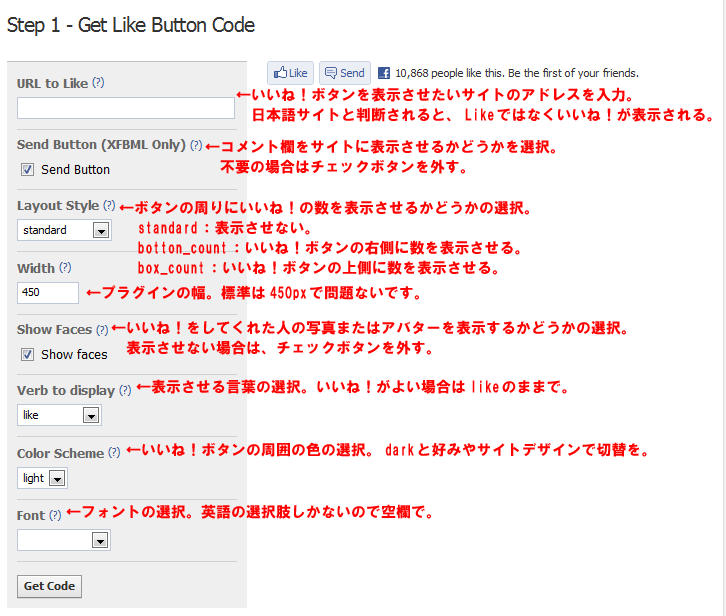
← クリックで拡大表示します。
画像に補足を入れたので、
上記の補足に従って選択または入力します。
それが完了したら、一番下の『Get Code』をクリックします。
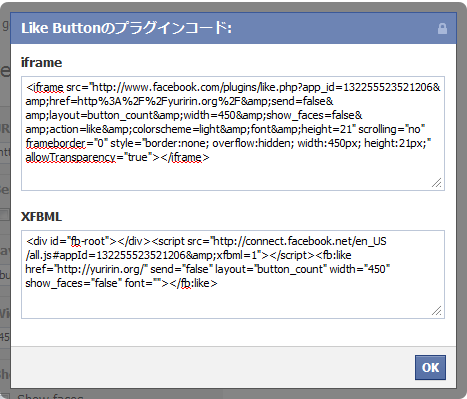
すると上記のボックスがポップアップするので、
iframeまたはXFBML(コメント欄を使う場合はこちら)の内容をコピーします。
コピーしたものを、サイトの表示させたい部分に貼り付けます。
← クリックで拡大表示します。
設定、必要があれば再構築をすると、表示されます。









コメントフォーム