















ツイッターのアカウントがあれば、これが一番簡単でしょう。
アカウントがあることを前提に進めますので、
ない方は取得してください。
twitter
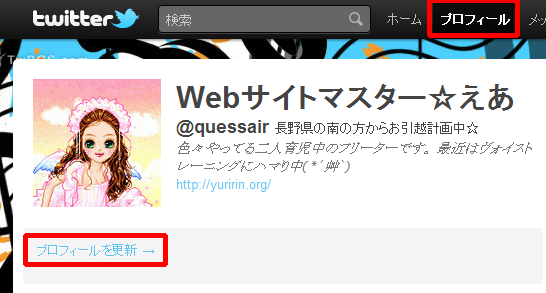
ログインして、プロフィールを開きます。
← クリックすると拡大します。
続いて、プロフィールを更新をクリックします。
← クリックすると拡大します。
← クリックすると拡大します。
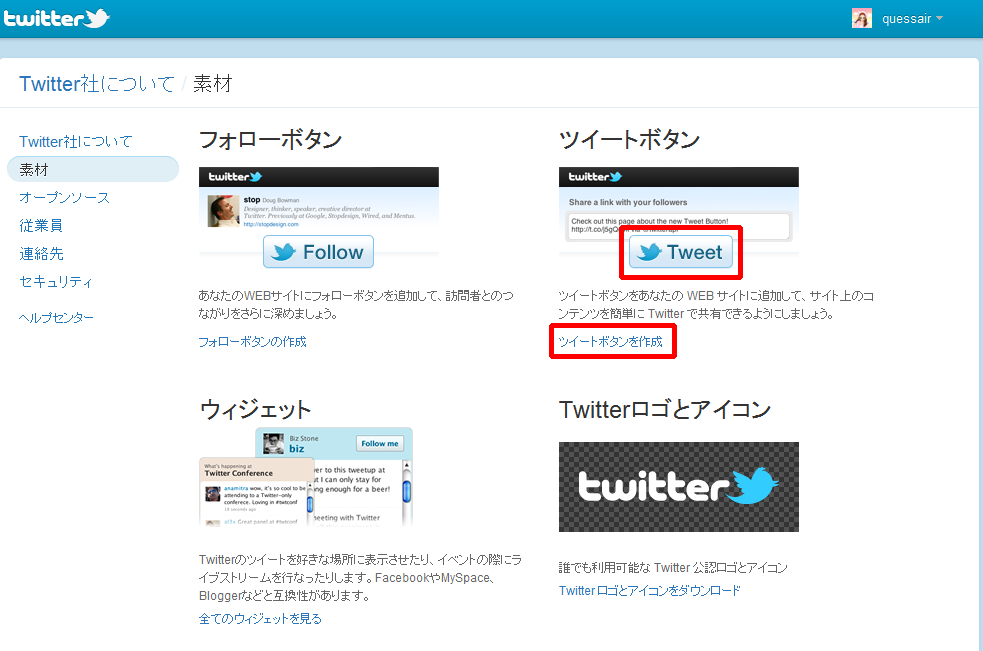
上の画面に切り替わるので、
赤枠のTweetまたはツイートボタンを作成をクリックします。
← クリックすると拡大します。
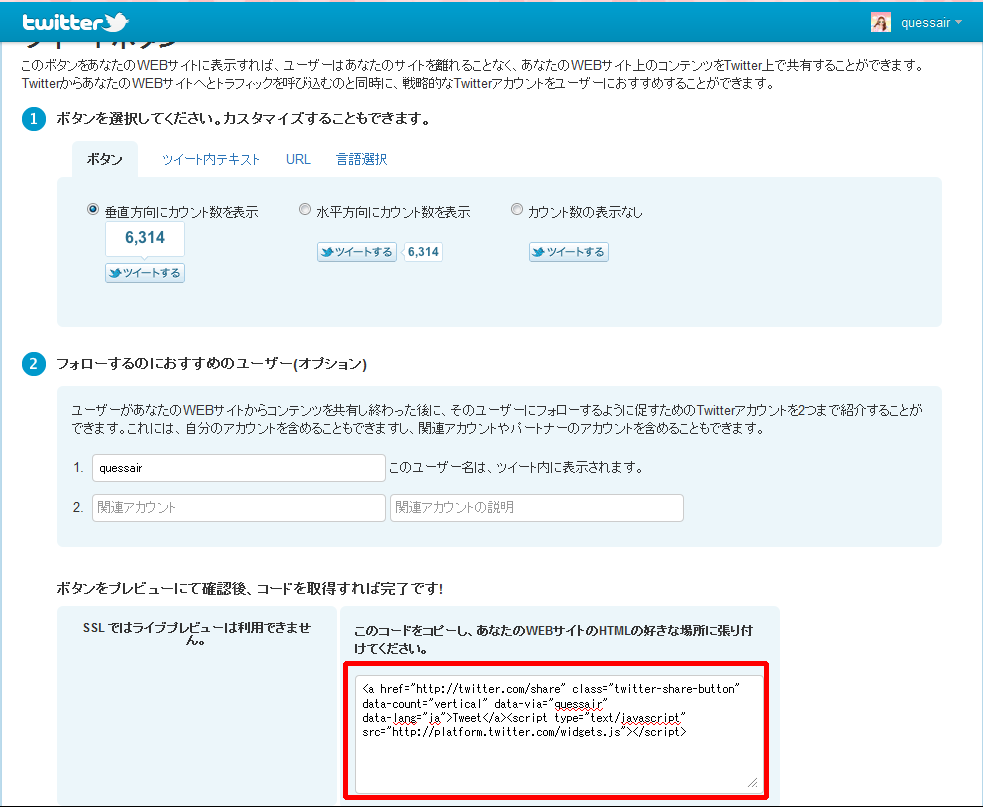
設定画面に切り替わるので、
ツイート数の表示のするしないと
する場合は位置を指定します。
関連付けたいアカウントがあれば
別途追加します。
※私はhttpsでセキュア接続をしているので、プレビューが表示されませんが、
http://twitter.com/で接続していれば、画面左下にプレビューされます。
プレビューを確認して、よければ、赤枠のソースをコピーします。
← クリックすると拡大します。
表示させたい部分にソースを貼り付けます。
設定し、必要があれば再構築すると、画面に表示されます。
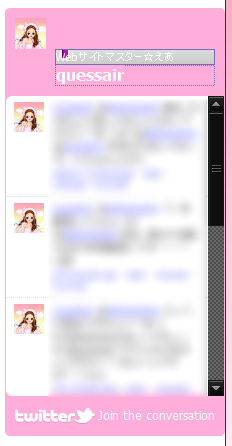
他にもツイッターには
つぶやきをあなたのサイトに
表示させることができます。
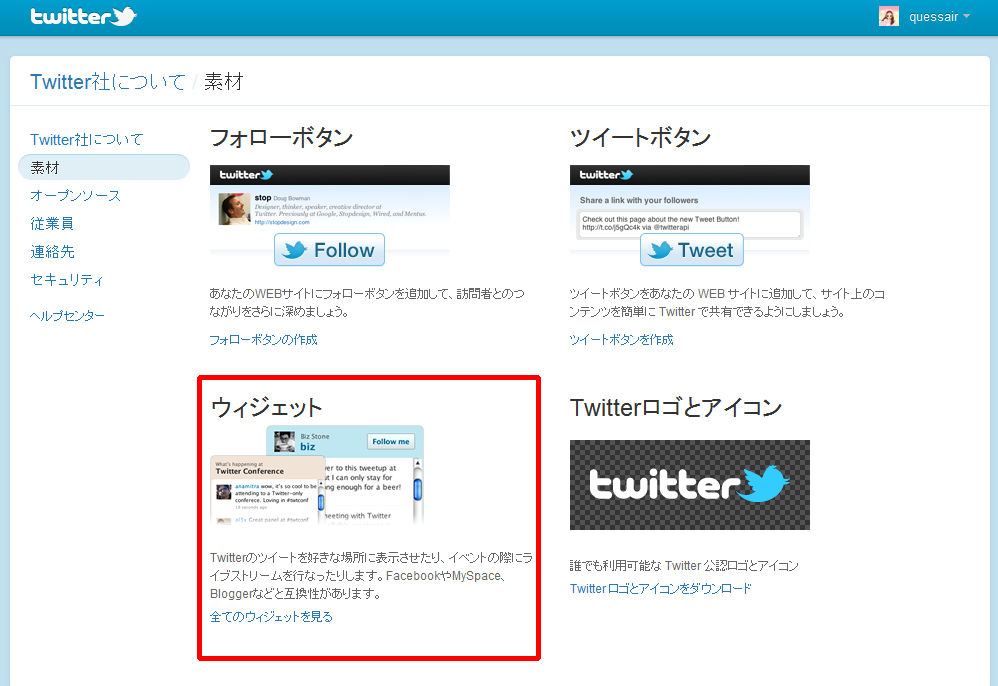
プロフィールの更新をクリックした画面にある
ウィジェットをクリックします。
← クリックすると拡大します。
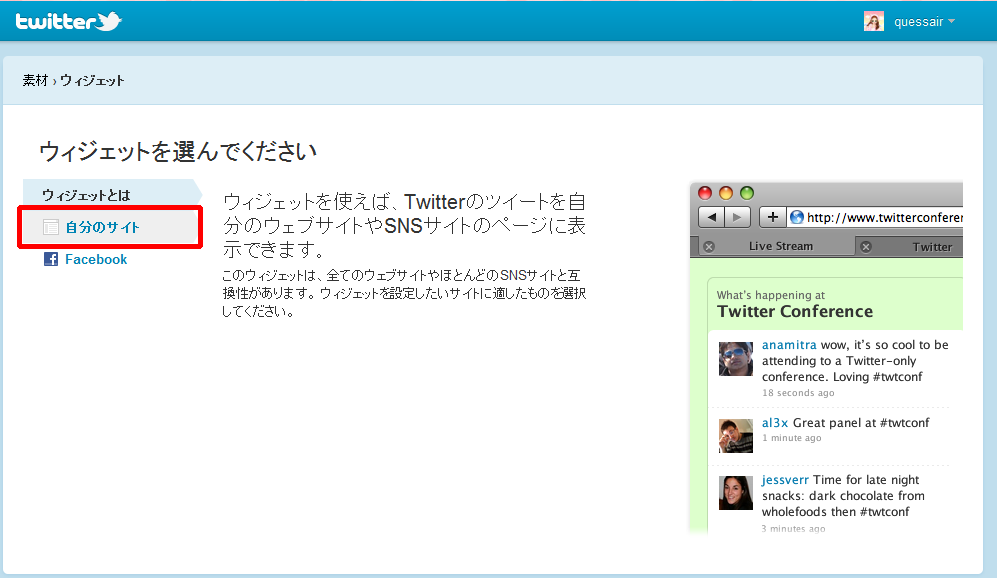
続いて、自分のサイトをクリックします。
← クリックすると拡大します。
プロフィールウィジェットをクリックします。
← クリックすると拡大します。
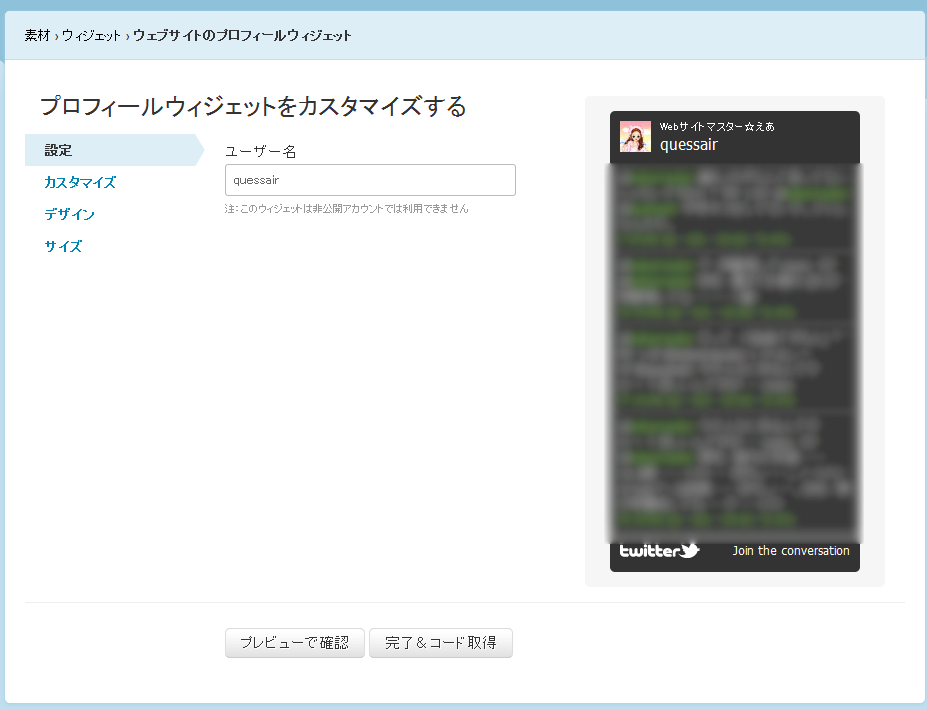
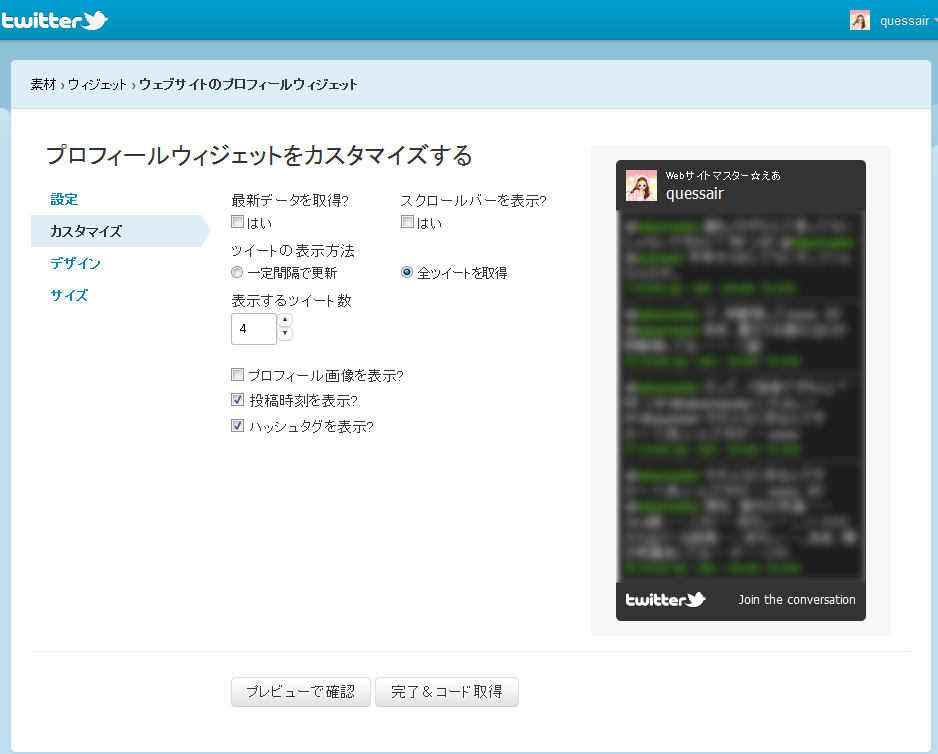
プロフィールウィジェットのカスタマイズ画面に切り替わります。
← クリックすると拡大します。
デフォルトのままでよければ、完了&コード取得をしますが、
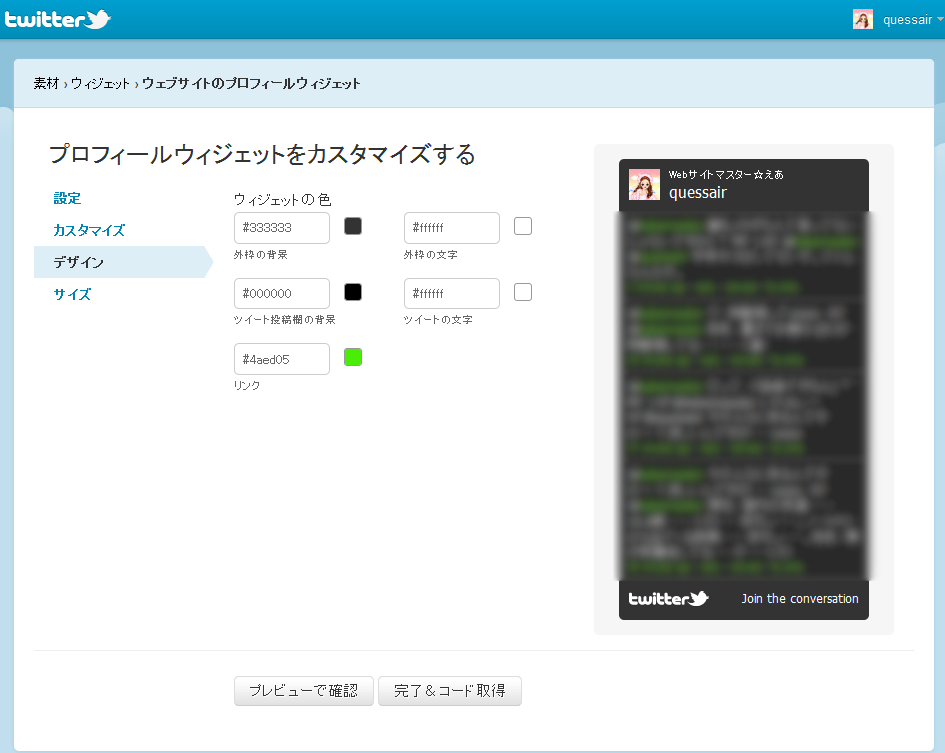
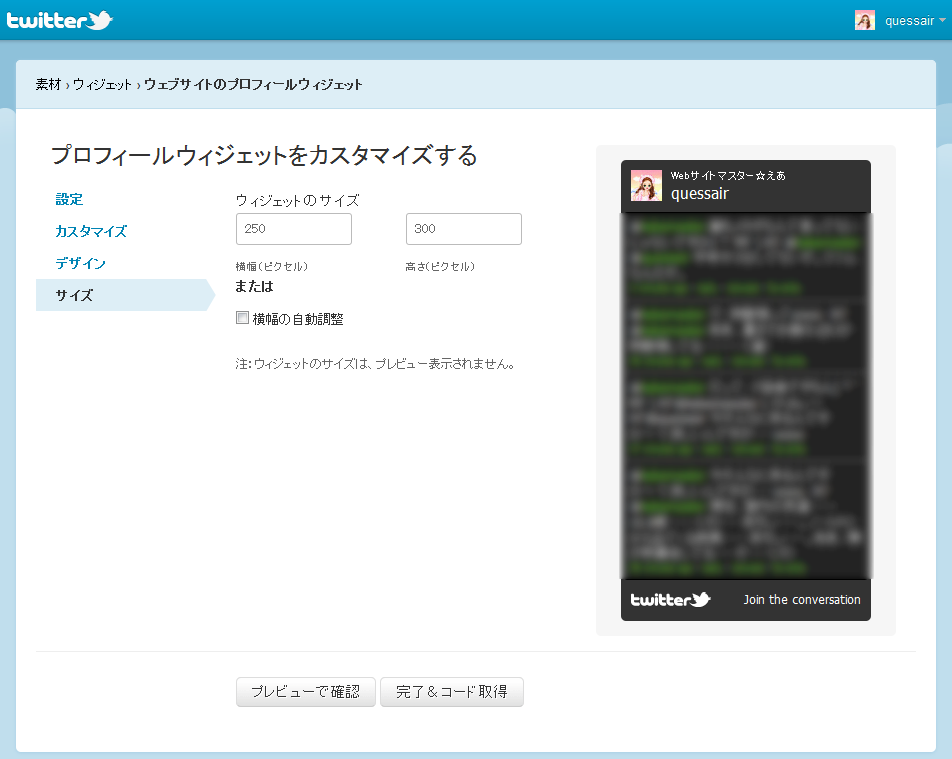
カスタマイズしたい場合は、カスタマイズ・デザイン・サイズを
それぞれ開いて好きなようにビジュアルを変更できます。
← クリックすると拡大します。
← クリックすると拡大します。
← クリックすると拡大します。
※幅は自動を選んだ方がブログパーツとしては扱いやすいです。
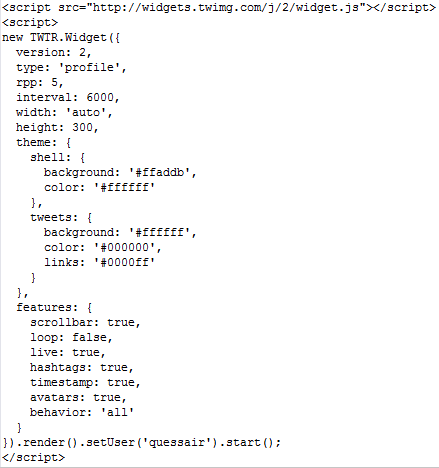
プレビューで確認し、よければ完了&コード取得をクリックし、
表示されたコードをコピーします。
コピーしたコードを表示させたい場所に貼り付け
設定をし、必要があれば再構築します。
自分の思ったとおりに表示されれば成功です。









コメントフォーム